How to add a Stylish and Responsive Table to Blogger
Adding a stylish and responsive table into a blog post is necessary when you are displaying some data or comparing product prices. In the blog post, adding a table is not as easy as doing it in Microsoft Office Word or Excel. You will need to learn some HTML tags and CSS code to create a stylish table in your blog posts; and this article will cover it.
The importance of tables in blog posts
Tables are not always needed in every post, especially guide posts. Tables are needed in blog posts that display tabulated data, price comparisons or product features, and in some cases, tables are needed to organize the layout of content within a blog post.
In a blog post, tables function like pictures or diagrams; displays visual information that is easily understood by blog visitors. Compared to descriptions with words, tables not only save space but also direct the reader's mind in reading and understanding the data displayed.
Without going into the importance of tables at length, let's look at how to create a stylish table in a blog post.
Read also: 8 Common Mistakes in Paragraph Writing
Creating a basic table with HTML
You've seen a table, haven't you? When you view a table, what you see is a number of rows and columns; boxes arranged vertically and horizontally.
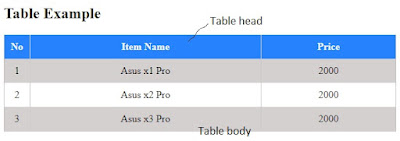
What you need to know is that, between the rows and columns you see, there is a table head and a table body. The first row and column from the top is the head of the table containing the "name" of each column. Below the head of the table is the body of the table containing the data by column name.
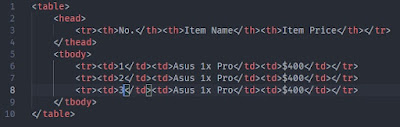
To create a basic table (a basic table is a table that has not been styled), you need to declare a table using the HTML <table></table> tag. This tag functions as a container that will hold all rows and columns.
Inside this <table> tag, you must declare the table head (<thead></thead>), column (<tr>), and column (<th>). The <thead> tag declares the head of the table, <tr> declares the table rows, and <th> declares the table columns within the rows. There are two types of columns in a table, namely <th> which is only used in the head of the table and <td> which is used in the body of the table.
All data is basically inside the <td> tag. Meanwhile, all columns declared with the <td> tag are in the rows declared with the <tr> tag. All rows (<tr>) are declared in a table <table>).
In human language, a table consists of several rows and in each row there are several columns.
Initially, a table doesn't have a border until you use CSS to set its size and color. You can also set the font, font size, background color, and the distance from one column to another, one column to another, or the text in a column with its column borders (padding).
Now, let's practice creating a simple table by following the code I put below:
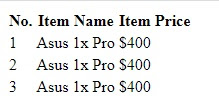
By typing the above code, you will get a simple unstyled table like below.
All you need to do is change the style of the table by adding the CSS code for:
- Set the table width to 100% to be responsive on all screen sizes;
- Sets the size and color of the table's border (and removes the outline of a certain border);
- Set the width and distance between rows and columns;
- Set column padding;
- Set the column background color;
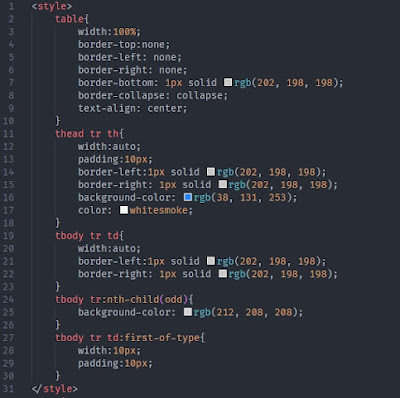
To do that, then you have to declare CSS code in your blog post or put it in your blogger template by adding <style></style> tag.
I've provided you with a few lines of CSS code that you can use to experiment with table styles below.
The above line of CSS code will give your table results as shown in the table below. You can resize your browser to see how responsive the table is.
Table Example
| No. | Item Name | Item Price |
|---|---|---|
| 1 | Asus 1x Pro | $400 |
| 2 | Asus 2x Pro | $400 |
| 3 | Asus 3x Pro | $400 |
I've taught you how to add a stylish and responsive table to your blog posts. I hope this article helps newbie bloggers who haven't learned much about HTML and CSS. If you have any questions regarding HTML and CSS, leave a message in the comments below. See you in the next article.





Please, only relevant comments are accepted. Comments that are irrelevant and/or containing active links will be deleted. Thank you.
Post a Comment for "How to add a Stylish and Responsive Table to Blogger"