How to Remove Unwanted JS and CSS Scripts from Blogger Template
Speeding up your Blogger blog - All bloggers want their blogs to load quickly because they know that the speed of a blog affects the SEO of the blog. Unfortunately, not all bloggers understand how to speed up a blog's page load time, especially when it comes to code editing. Of course, advanced bloggers understand how to shorten their blog's load time by editing their blogger template code, for example by changing, moving, or deleting certain codes from their blogger templates. However, this technique, without clear guidelines, is very risky, especially if it is done by novice bloggers who often forget to backup their blogger templates.
Please note that this tutorial on how to speed up blog loading times is only for bloggers who don't use the default theme provided by Blogger. If you are using the default Blogger theme, you should share this article with other bloggers because this article is not for you.
This article is just one of the articles that discuss how to speed up blog page load times. This article is addressed to beginner bloggers who are tired of waiting for their own blog to load. The ways to speed up blog load times in this article are the safest way ever. I researched dozens of articles discussing how to speed up blog load times. From these articles, I picked several techniques to shorten blog load times that are safe for beginner bloggers to apply.
Nonetheless, I hope that anyone who follows the instructions in this article can do what I really suggest. Do not do anything else that is not mentioned in this article unless you really know what you are doing.
Steps to speed up blog load time
Backup your Blogger template
Backing up blogger templates is very important to guard against the possibility if there is an error that causes your blog to fail to load. To backup your blogger template, follow the instructions below.
- Go to admin page or blogger dashboard;
- Click on the theme menu (seventh link from above);
- You will see an orange button that says Customize. Click the down arrow and select Edit HTML (see image above);
- Click any of the text in the box containing the HTML code and press CTRL+A to select all the codes and CTRL+C to copy them;
- Open your text editor application, such as Notepad and create a new file;
- Overwrite the code you copied by pressing CTRL+V to a notepad file and save it on your local hard drive and make sure you can find it easily.
After you backup the HTML code of your blogger template, then you can do some editing on the HTML code to speed up your blog's load time by following the instructions below.
How to get rid of the render blocking elements
First of all, let's understand what render blocking element means.
Render blocking elements are any piece of codes (JS or CSS) which are either blocking or slowing down how your website or blog is displayed or rendered by the browsers. Simply put, some code (especially JavaScript) that is in the blogger template can "block" the blog loading process. Our blog page will only appear fully in the browser after the code has been executed by the browser.
All JavaScript code has the potential to hinder the process of loading blog pages and that is why we are taught to place JavaScript code at the very bottom of the body of our blog, just above the </body> tag. The reason is clear, our web can appear fully before the code is executed.
Some articles suggest removing code that has the potential to block the rendering process of blog pages. Unfortunately, not all JavaScript code can be simply removed from the Blogger template. Some JavaScript code can be removed (because it is not used) while some other JavaScript code must remain in the Blogger template because if it is deleted it will affect the accessibility of the blog such as menu navigation and so on.
Simply put, async is a technique that when applied to JavaScript code, the codes will be executed together with the CSS code so that they do not block each other. To apply the async technique to your Blogger template, add the async syntax within of the
<script>tag in your blogger template.
Search for this kind of code:
<script src = 'location of the script' type = 'text/javascript'></script>
Add async = 'async' right before the src so the code will be seen like below.
<script async = 'async' src = 'location of the script' type = 'text/javascript'></script>
Save your template and reload your blog page. You will be amazed how fast your blog page loads. You may find more than one scripts like this; do the same for all of them.
Having the code changed, you will not have any render blocking stylesheet other than what the default Blogger CSS. Therefore, you will need to "remove" some of them which are currently unused.
How to find unwanted or unused default Blogger CSS and JS and "remove" them for faster blog load time
Finding the code that is not being used by the Blogger template is not an easy thing for beginner bloggers. Therefore, we need a special service to find codes, both JS and CSS, that are not used by the Blogger template that we use on our blog.
Luckily, Google has provided a service to measure the loading speed of blogs and also what causes the blog's load time to be long. The service is called PageSpeed Insights provided by Google.
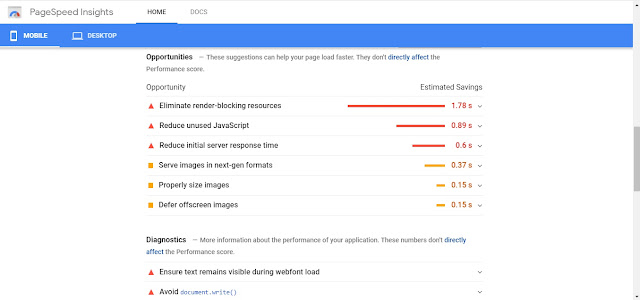
Go to the Google PageSpeed Insights page, enter your blog address and click the Analyze button. You will get some information about your blog's load time and also some recommendations that if you apply it can shorten your blog's load time.
In this example, I get suggestions to reduce the JavaScript code that is not being used, namely widget.js as shown in the image below.
The JS code above, widget.js, cannot be removed because it is not found in the blog template. If we look at the full URL, the widget.js file is located in the Blogger directory which is impossible for us to access. The way to remove widget.js from our blog template is to modify the </body> tag as follows:
Find </body> and replace with these codes: <!--</body>--> </body>
As with the JS files hosted in the Blogger directory, so with the blogger default CSS files. That is, we can not find it in the blogger template that we use. Blogger's default CSS file will be loaded automatically every time our blog loads. However, there is one way that we can apply to free our blog template from the blogger's default CSS file so that our blog's load time becomes shorter.
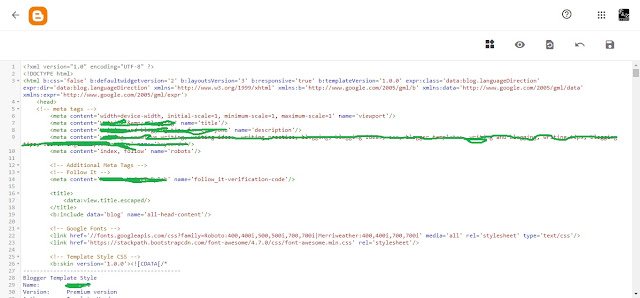
I'm pretty sure, if you use a custom template (not the default Blogger template), then the blogger's default CSS has been removed by the creator of the template you are using. The way to find out is quite easy. Look for the html tag (about the first three lines of your blogger template) and see if it contains the code b:css='false' and b:js='false'. If one or both are contained in the html tag, then there is nothing more you need to do to remove the default CSS and JS code from blogger.
If you don't find the above two codes in your html tag, then you need to add them. However, by doing so, your template will no longer be styled unless you have CSS code to apply to your blog. But again, I'm very sure if you use a custom template then the CSS code in your template is not the default blogger CSS code.
You can also try our HTML Minifier!
Now, here's how to completely disable blogger default JavaScript files. All you need to do is to change the tags as I show in the image below,
Last but not least, if you disable blogger's default JS code, some widgets that require it may not work properly. By adding the code b:css='false' and b:js='false' in the <html> tag, you will also have difficulty changing the layout of your blogger template. Every time you want to make a layout change, you have to remove the above two codes from the <html> tag and put them again after making a layout change.
To see the changes, save your blogger template by clicking the save icon and reload your blog. If necessary, use Google PageSpeed Insights to measure the performance of your blog and see the difference. If you do not like the changes that occur on your blog, then copy and overwrite the HTML code that you have backed up and your blog will return to its original state.





I am trying to speed up my site as well.
ReplyDeleteCheck my blogs speed 99 for desktop and 94 for mobile. https://www.journeyofazum.blogspot.com/
ReplyDelete